Here, I have
attempted to make an abstract shape in Cinema 4D, this process will be worked
into my
footage when creating my idents. As one of the aspects of our task is
to create 3D, abstract shapes which can be put into the footage, much like
Kandinsky’s artwork, where the emotions given off in films can be put onto
screen as shapes, colours and movements.
To begin my
task of creating a simple abstract shape, I opened up Cinema 4D and went to the
“Spline” tool and used it’s freehand option to draw a random squiggle on the
composition, and then blew up the thickness of the shape to make it more 3D and
to give it more body.
Once I had
completed this aspect, I went on to add some effectors to the shape, and one of
the effects I added to the spline was “Random,” which made the image split out
and spread more. And another effect that I decided to add onto the shape was
the “Formula,” effect, this effect made the shape have a much softer edge. This
effect also changed the way that the shape moved, when I pressed play on the
timeline. I think this was a really effective thing to try out, as it made a
rather still and stark shape seem much more like an organism and gave it a much
more professional look rather than a generic computer-generated image.
 I then went on
to add some more effectors to my shape. I wanted my shape to resemble some sort
of swirl, so I added the effector named “Twist,” which resembled a circular
tool on the screen, and when I changed the scale, position and rotation of this
circle, it would alter the vastness of the change towards the shape. It also
made the shape twist, obviously, and turn into a sort of vortex which looked
really effective. Although once I had done this, I realised that the shape was
too close together, so to alter this I put in another effector what was named
“Explosion,” so you can only guess what that did to the shape. The rules of
“Explosion,” were exactly the same as the rules in “Twist,” where if a changed
any value of the circle that would affect the shapes dynamics. This made the
shape look much more alive and full of character.
I then went on
to add some more effectors to my shape. I wanted my shape to resemble some sort
of swirl, so I added the effector named “Twist,” which resembled a circular
tool on the screen, and when I changed the scale, position and rotation of this
circle, it would alter the vastness of the change towards the shape. It also
made the shape twist, obviously, and turn into a sort of vortex which looked
really effective. Although once I had done this, I realised that the shape was
too close together, so to alter this I put in another effector what was named
“Explosion,” so you can only guess what that did to the shape. The rules of
“Explosion,” were exactly the same as the rules in “Twist,” where if a changed
any value of the circle that would affect the shapes dynamics. This made the
shape look much more alive and full of character.
I then went on
to add music to this shape, as I wanted to see it react and move with beats of
music, so I went to “MOGRAPH>EFFECTOR>SOUND,” this brought up a box where
I added a music file. I then pressed play on my timeline, and it showed the shape
changing and morphing to the different beats that the music was giving off
which I thought looked really cool. But I then decided that I didn’t want to
just have the whole shape moving at the same time. So I went to “Strength,”
down the bottom of the box and clicked on “All,” here I changed it to “Step,”
so that different pieces of the shape would move at different beats to the
music, which looked so much better.

This is what my result was
of this test, and over all I am happy with the outcome. The shape expands and
contracts with different parts of it’s body, in time to music and I think this
looks really effective, and resembles a beating heart somewhat. The “shattered”
effect that this shape displays looks really edgy, and the twisted look to it
also makes it look as though it’s some sort of sharp tornado.
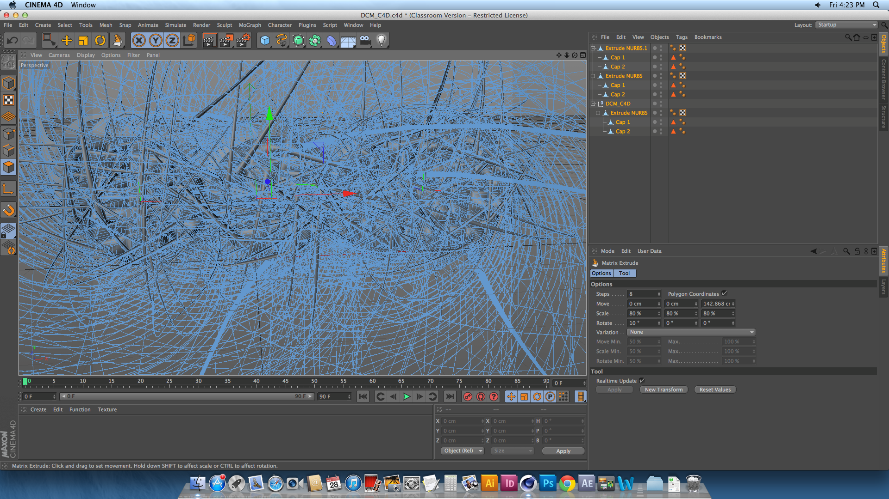
I then went on
to try and make shapes out of ready-made and 3D objects on cinema 4D, and one
of these tests I did started off where I uploaded a 3D shape of the DCM logo
onto a new file.
 I then made
sure the image was editable, and used the knife tool to create cuts across the
body of the logo. These cuts would split the shape up fully into separate
pieces, whilst keeping the actual shape together, so that it can be altered in
many different ways depending on what the user wants. After this made sure that
the editable tag was clicked off, and selected the whole piece. I did this by
selecting all of the layers on the list to the right of the screen, not on the
physical shape itself, to make sure that I was able to select all of the
individual pieces of the logo. After I had done this, I then went on to change
the shape of the logo drastically, and to do this I went to MESH>CREATE
TOOLS> MATRIX EXTRUDE.
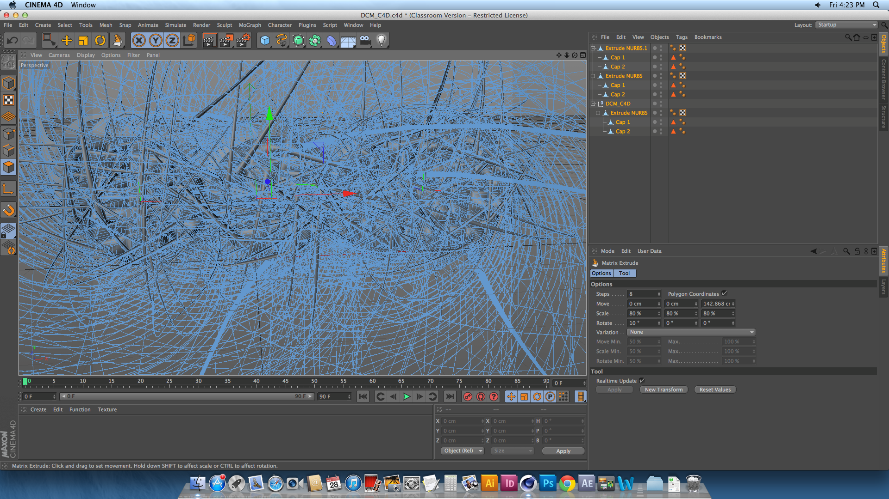
I then made
sure the image was editable, and used the knife tool to create cuts across the
body of the logo. These cuts would split the shape up fully into separate
pieces, whilst keeping the actual shape together, so that it can be altered in
many different ways depending on what the user wants. After this made sure that
the editable tag was clicked off, and selected the whole piece. I did this by
selecting all of the layers on the list to the right of the screen, not on the
physical shape itself, to make sure that I was able to select all of the
individual pieces of the logo. After I had done this, I then went on to change
the shape of the logo drastically, and to do this I went to MESH>CREATE
TOOLS> MATRIX EXTRUDE.
This process
is usually used to create weird and wonderful shapes like the hair on someone’s
head of a 3D model, as well as limbs and pretty much an
y counterpart someone
can think of. In this case, I used

 the Matrix Extrude to
dynamically change the over-all image of this logo, and that is simply done by
pulling the tool out and away from the shape. Once the tool is pulled away,
every single part of the logo that had been cut up was the extruded and morphed
into a heaping mass of spikes and shards, which looked amazing even when it
hasn’t been rendered. However, once I did render the image, I was shocked as to
how well it all came out. I was able to zoom out of the logo to make more sense
of the state of
the Matrix Extrude to
dynamically change the over-all image of this logo, and that is simply done by
pulling the tool out and away from the shape. Once the tool is pulled away,
every single part of the logo that had been cut up was the extruded and morphed
into a heaping mass of spikes and shards, which looked amazing even when it
hasn’t been rendered. However, once I did render the image, I was shocked as to
how well it all came out. I was able to zoom out of the logo to make more sense
of the state of
it.
This is what the final
rendered image looks
like. Over all I’m really surprised at how easy it is to
make something so simple look so effective. I love the way that each and every
individual spike can be seen, and the mass of spiked curves make the image look
very mechanic. Because of this, I decided that although I could make the image look so abstract and
messed up by putting in any number of colours, textures and effectors in, I
decided to keep the image grey, as I really was taken to the mechanic element
that I got from it.